Word Force Reviewing Pane to Appear on the Right
This topic gives you lot footstep-by-step instructions and best practices on how to brand your Word documents accessible and unlock your content to everyone, including people with disabilities.
Word has many features born that help people with different abilities to read and author documents. In this topic, you learn, for instance, how to piece of work with the Accessibility Checker to tackle accessibility bug while y'all're writing your document. Y'all'll also learn how to add together alt texts to images so that people using screen readers are able to mind to what the paradigm is all about. You tin also learn nearly how to employ fonts, colors, and styles to maximize the inclusiveness of your Give-and-take documents before sharing them with others.
In this topic
-
All-time practices for making Word documents accessible
-
Cheque accessibility while you work in Word
-
Avoid using tables
-
Use built-in headings and styles
-
Create paragraph banners
-
Add alt text to visuals
-
Add accessible hyperlink text and ScreenTips
-
Utilise accessible font format and colour
-
Create accessible lists
-
Adjust space betwixt sentences and paragraphs
-
Test accessibility with Immersive Reader
Best practices for making Word documents accessible
The following table includes key best practices for creating Discussion documents that are accessible to people with disabilities.
| What to fix | How to observe it | Why ready information technology | How to fix it |
|---|---|---|---|
| Avoid common accessibility issues such as missing alternative text (alt text) and low dissimilarity colors. | Utilize the Accessibility Checker. | Arrive easy for anybody read your documents. | Check accessibility while you work in Give-and-take |
| In general, avert tables if possible and nowadays the data another style. If y'all take to employ tables, employ a simple table structure for information simply, and specify column header information. | To ensure that tables don't contain divide cells, merged cells, or nested tables, use the Accessibility Checker. Visually scan your tables to bank check that they don't have any completely blank rows or columns. | Screen readers keep rail of their location in a table past counting tabular array cells. If a tabular array is nested within another table or if a jail cell is merged or split, the screen reader loses count and can't provide helpful data about the table after that signal. Bare cells in a table could also mislead someone using a screen reader into thinking that there is nada more in the table. | Avert using tables Use table headers Apply built-in headings and styles Create paragraph banners |
| Use built-in headings and styles. | To bank check that the social club of headings is logical, visually browse your document's table of contents. | To preserve tab order and to make information technology easier for screen readers to read your documents, use a logical heading social club and the built-in formatting tools in Word. You lot can also utilize paragraph banners to organize your content. | Use built-in headings and styles Create accessible lists Adapt space between sentences and paragraphs Create paragraph banners |
| Include alt text with all visuals. | To find missing alt text, apply the Accessibility Checker. | Alt text helps people who tin't run across the screen to understand what'due south important in images and other visuals. | Add alt text to visuals |
| Add together meaningful hyperlink text and ScreenTips. | To determine whether hyperlink text makes sense as standalone information and whether information technology gives readers accurate data about the destination target, visually scan your certificate. | People who employ screen readers sometimes scan a list of links. | Add hyperlink text and ScreenTips |
| Ensure that colour is not the only ways of conveying information. | To find instances of color-coding, visually browse your certificate. | People who are blind, take low vision, or are colorblind might miss out on the meaning conveyed by detail colors. | Apply accessible font format |
| Utilise sufficient contrast for text and background colors. | To find bereft color dissimilarity, use the Accessibility Checker. Y'all can also wait for text in your document that's hard to read or to distinguish from the background. | If your document has a high level of contrast betwixt text and background, more people can see and apply the content. | Utilise accessible font color |
Top of Page
Check accessibility while yous work in Word
The Accessibility Checker is a tool that reviews your content and flags accessibility bug it comes across. Information technology explains why each issue might exist a potential problem for someone with a disability. The Accessibility Checker also suggests how you tin can resolve the issues that appear.
In Word, the Accessibility Checker runs automatically in the groundwork when y'all're creating a certificate. If the Accessibility Checker detects accessibility issues, you will get a reminder in the condition bar.
To manually launch the Accessibility Checker, select Review > Cheque Accessibility. The Accessibility pane opens, and you can at present review and ready accessibility issues. For more info, go to Meliorate accessibility with the Accessibility Checker and Video: Check the accessibility of your certificate.
Tip:Utilise the Accessibility Reminder add together-in for Office to notify authors and contributors of accessibility bug in their documents. With the add-in, you lot tin rapidly add reminder comments that spread awareness of accessibility problems and encourage the use of the Accessibility Checker. For more info, go to Use the Accessibility Reminder to notify authors of accessibility bug.
Pinnacle of Folio
Avoid using tables
In general, avoid tables if possible and present the data another fashion, like paragraphs with headings and banners. Tables with fixed width might evidence hard to read for people who use Magnifier, considering such tables forcefulness the content to a specific size. This makes the font very small, which forces Magnifier users to curlicue horizontally, specially on mobile devices.
If y'all have to use tables, utilize the following guidelines to make sure your table is as attainable every bit possible:
-
Avoid fixed width tables.
-
Brand sure the tables return properly on all devices, including phones and tablets.
-
If you accept hyperlinks in your table, edit the link texts, and then they make sense and don't break mid-judgement.
-
Brand sure the document is easily read with Magnifier. Send the document draft to yourself and view information technology on a mobile device to make certain people won't demand to horizontally scroll the certificate on a phone, for case.
-
Utilize tabular array headers.
-
Examination accessibility with Immersive Reader.
Use built-in headings and styles
Headings are meant to be scanned, both visually and with assistive technology. Ideally, headings explain what a certificate section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, utilise Heading ane, Heading 2, and then Heading 3, rather than Heading three, Heading 1, and so Heading 2. Organize the information in your document into pocket-sized chunks. Ideally, each heading would include only a few paragraphs.
For the footstep-by-step instructions on how to employ the headings and styles, become to Meliorate accessibility with heading styles.
Top of Folio
Add alt text to visuals
Alt text helps people who tin't see the screen to sympathize what'south of import in visual content. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the prototype to users who can't see the epitome.
Avoid using text in images as the sole method of conveying important information. If you lot must utilise an epitome with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip:To write a good alt text, brand sure to convey the content and the purpose of the paradigm in a concise and unambiguous style. The alt text shouldn't be longer than a short sentence or two—most of the time a few thoughtfully selected words volition do. Practise not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an epitome of." For more info on how to write alt text, get to Everything you need to know to write effective alt text.
For the step-past-step instructions on how to add alt text, go to Add alternative text to a shape, picture show, chart, SmartArt graphic, or other object.
To detect missing alt text, use the Accessibility Checker.
Notes:
-
For audio and video content, in add-on to alt text, include airtight captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add together alt text to the motion picture. If you group the objects, the kid objects are still in the tab lodge with groups.
Top of Page
Add accessible hyperlink text and ScreenTips
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate data well-nigh the destination. For example, avoid using link texts such as "Click hither," "See this page," Go here," or "Acquire more." Instead include the full title of the destination page. Yous can also add ScreenTips that announced when your cursor hovers over text or images that include a hyperlink.
Tip:If the title on the hyperlink'due south destination page gives an accurate summary of what's on the page, use it for the hyperlink text. For case, this hyperlink text matches the title on the destination page: Create more than with Microsoft templates.
For the step-by-step instructions on how to create accessible hyperlinks and ScreenTips, go to Create accessible links in Discussion and Create or edit a hyperlink.
Top of Page
Employ accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
For instructions on how to alter the default font, become to Alter the default font in Word.
Apply accessible font format
Hither are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such equally Arial or Calibri. Avoid using all capital messages and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For instance, add together an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they tin can't see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For case, add a checkmark symbol
 if green is used to signal "pass" and an uppercase X
if green is used to signal "pass" and an uppercase X  if reddish indicates "fail."
if reddish indicates "fail."
Utilise accessible font color
The text in your document should be readable in a loftier dissimilarity way. For instance, use brilliant colors or high-dissimilarity color schemes on opposite ends of the colour spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
Hither are some ideas to consider:
-
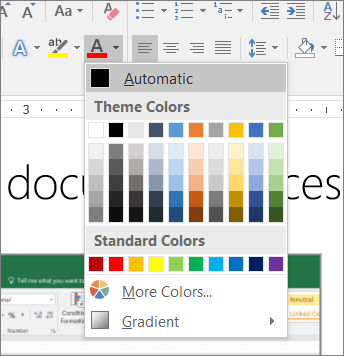
To ensure that text displays well in a loftier contrast mode, use the Automatic setting for font colors. For instructions on how to alter the font color in Give-and-take, go to Alter the font color.
-
Use the Accessibility Checker to clarify the document and find insufficient colour dissimilarity. The tool now checks the documents for text color against page color, table cell backgrounds, highlight, textbox make full color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Use the Colour Contrast Analyser, a gratis app that analyzes colors and contrast, and displays results almost immediately.
Elevation of Page
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such every bit bulleted or numbered lists.
Design lists so that you exercise not need to add a plain paragraph without a bullet or number to the center of a listing. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items incorrect. As well, the user might hear in the middle of the listing that they are leaving the list.
For the step-by-step instructions on how to create lists, go to Create a bulleted or numbered list.
Top of Page
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text "swim together" on a page (the compressing of one line of text into the line below). They frequently see text merge or distort. To reduce the reading load, you tin increase white space between sentences and paragraphs.
For the step-by-step instructions on adjust the spacing, go to Adjust indents and spacing in Give-and-take.
Peak of Page
Test accessibility with Immersive Reader
Try reading the document with Immersive Reader to check how information technology sounds like.
-
In your certificate, select View > Immersive Reader.
-
On the Immersive Reader tab, select Read Aloud.
-
To exit Immersive Reader, select Close Immersive Reader.
Top of Page
Run across also
-
Rules for the Accessibility Checker
-
Use the Accessibility Reminder to notify authors of accessibility issues
-
Everything you need to know to write constructive alt text
-
Make your Excel documents accessible to people with disabilities
-
Make your PowerPoint presentations attainable to people with disabilities
-
Brand your Outlook email accessible to people with disabilities
Mac: All-time practices for making Give-and-take documents attainable
The following tabular array includes cardinal best practices for creating Word documents that are accessible to people with disabilities.
| What to gear up | How to find it | Why prepare it | How to gear up it |
|---|---|---|---|
| Include alternative text with all visuals. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. | To find missing alternative text, utilise the Accessibility Checker. | Alt text helps people who can't run across the screen to understand what's important in images and other visuals. Avoid using text in images as the sole method of conveying of import information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent. | Add alt text to visuals in Microsoft 365 Add alt text to visuals in Office 2016 |
| Add meaningful hyperlink text and ScreenTips. | To decide whether hyperlink text makes sense as standalone data and whether it gives readers accurate information about the destination target, visually scan your document. | People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information almost the destination. For instance, instead of linking to the text Click here, include the full title of the destination page. Tip:You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink. | Add hyperlink text and ScreenTips |
| Ensure that colour is non the merely means of carrying data. | To find instances of color-coding, visually scan your document. | People who are blind, have low vision, or are colorblind might miss out on the pregnant conveyed by particular colors. | Utilize accessible text format |
| Utilise sufficient contrast for text and groundwork colors. | To notice insufficient color contrast, utilise the Accessibility Checker. You can also look for text in your document that's hard to read or to distinguish from the background. | If your document has a high level of dissimilarity between text and background, more people can see and employ the content. | Apply accessible text color |
| Use congenital-in headings and styles. | To check that the order of headings is logical, visually scan your document's table of contents. Yous can also click on each heading and apply a congenital-in heading style to it. | To preserve tab society and to make information technology easier for screen readers to read your documents, utilise a logical heading order and the built-in formatting tools in Word. For example, organize headings in the prescribed logical order. Apply Heading 1, Heading ii, and then Heading 3, rather than Heading 3, Heading 1, then Heading 2. And organize the information in your documents into small chunks. Ideally, each heading is followed by only a few paragraphs. | Apply born heading styles Employ bulleted lists Utilize ordered lists |
| Use a uncomplicated table structure for data just, and specify column header information. | To ensure that tables don't contain split cells, merged cells, or nested tables. You tin can also visually scan your tables to check that they don't have any completely blank rows or columns. | Screen readers go along rail of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and tin't provide helpful information about the table after that signal. Blank cells in a table could also mislead someone using a screen reader into thinking that at that place is nothing more in the table. Screen readers likewise use header information to identify rows and columns. | Utilize table headers |
Add alt text to visuals in Microsoft 365
The post-obit procedures describe how to add alt text to visuals in your Word documents in Microsoft 365:
-
Add alt text to images
-
Add alt text to shapes or SmartArt graphics
-
Add alt text to charts
-
Make visuals decorative
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have limited hearing.
-
To enable correct-click on your Mac, make sure that the Secondary click pick is selected in Organization Preferences.
Tip:To write a practiced alt text, make sure to convey the content and the purpose of the prototype in a concise and unambiguous manner. The alt text shouldn't be longer than a short judgement or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or utilise phrases referring to images, such as, "a graphic of" or "an paradigm of."
Add alt text to images
Add together alt text to images, such as pictures, screenshots, icons, videos, and 3D models, then that screen readers can read the description to users who can't come across the image.
-
Practice ane of the following:
-
Select an epitome and press the Alt Text push in the Moving picture Format ribbon tab.
-
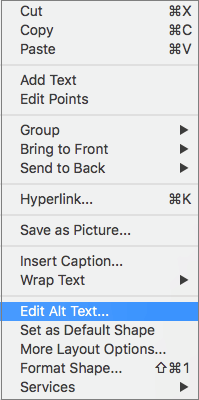
Right-click an epitome and select Edit Alt Text.

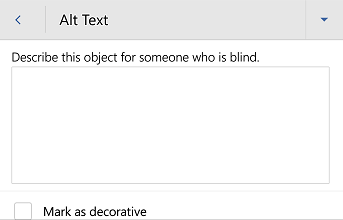
The Alt Text pane opens on the right side of the document torso.
-
-
Type 1 - 2 sentences to describe the image content and context.

Tip:To spell check and correct a give-and-take you typed, just right-click the give-and-take and select from the suggested alternatives.
Add alt text to shapes or SmartArt graphics
-
Practise 1 of the following:
-
Select a shape or SmartArt graphic and press the Alt Text push in the Shape Format ribbon tab.
-
Right-click a shape or SmartArt graphic and select Edit Alt Text.

The Alt Text pane opens on the right side of the document body.
-
-
Type 1-2 sentences to describe the contents and the context of the shape or SmartArt graphic.

Tip:To spell check and right a word you typed, simply right-click the discussion and select from the suggested alternatives.
Add alt text to charts
-
Do one of the following:
-
Select a chart and press the Alt Text button in the Format ribbon tab.
-
Right-click a nautical chart and select Edit Alt Text.
Tip:To open the right menu, right-click in Chart Area, that is, somewhere inside the frame that surrounds the entire chart, not within ane of its parts.
-
-
Type 1-2 sentences to depict the contents and the context of the chart.

Tip:To spell check and right a word yous typed, only correct-click the word and select from the suggested alternatives.
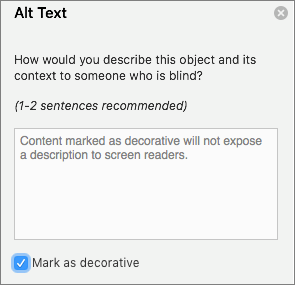
Make visuals decorative
Decorative objects add visual involvement just aren't informative (for example, stylistic borders). People using screen readers will hear these are decorative and so they know they aren't missing whatsoever of import data.
-
Right-click a visual.
-
Select Edit Alt Text. The Alt Text pane opens on the right side of the certificate trunk.
-
Select the Mark as decorative check box. The text entry field is grayed out.

Tip:If you export your document as a PDF, any visuals you accept marked as decorative are preserved by tagging them as artifacts.
Add alt text to visuals in Office 2016
The following procedures describe how to add together alt text to visuals in your Word documents.
-
Add together alt text to images
-
Add alt text to SmartArt graphics
-
Add alt text to shapes
-
Add alt text to charts
Note:For sound and video content, in improver to alt text, include airtight captioning for people who are deaf or take limited hearing.
Add alt text to images
Add alt text to images, such equally pictures and screenshots, so that screen readers tin read the text to draw the image to users who can't see the epitome.
-
Right-click an image.
-
Select Format Film > Layout & Properties.
-
Select Alt Text.
-
Type a clarification and a title.
Tip:Include the virtually important information in the outset line, and exist every bit curtailed every bit possible.

Add alt text to SmartArt graphics
-
Correct-click a SmartArt graphic.
-
Select Format SmartArt > Shape Options > Layout & Properties.
-
Select Alt Text.
-
Type a clarification and a title.
Tip:Include the most important information in the beginning line, and be as concise as possible.

Add together alt text to shapes
Add alt text to shapes, including shapes within a SmartArt graphic.
-
Correct-click a shape.
-
Select Format Shape > Shape Options > Layout & Backdrop.
-
Select Alt Text.
-
Blazon a description and a title.
Tip:Include the about important information in the first line, and be as concise as possible.

Add together alt text to charts
-
Correct-click a chart.
-
Select Format Nautical chart Area > Nautical chart Options > Layout & Properties.
-
Select Alt Text.
-
Blazon a clarification and a title.
Tip:Include the most of import information in the starting time line, and be as concise every bit possible.

Make hyperlinks, text, and tables accessible
The post-obit procedures draw how to brand the hyperlinks, text, and tables in your Discussion documents accessible.
Add hyperlink text and ScreenTips
-
Select the text to which you lot want to add the hyperlink, and and then right-click.
-
Select Hyperlink.
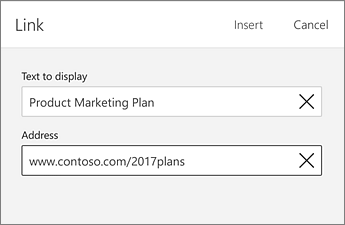
The text y'all selected displays in the Text to Display box. This is the hyperlink text.
-
If necessary, alter the hyperlink text.
-
In the Address box, type the destination URL.
-
Select the ScreenTip button and, in the ScreenTip text box, type a ScreenTip.
Tip:If the championship on the hyperlink's destination page gives an accurate summary of what's on the page, use it for the hyperlink text. For instance, this hyperlink text matches the title on the destination folio: Templates and Themes for Role Online.

Apply built-in heading styles
-
Select the heading text.
-
On the Home tab, select a heading fashion, for example, Heading 1 or Heading ii.

Utilise bulleted lists
-
Position the cursor anywhere in your document.
-
Select the Dwelling house tab.
-
In the Paragraph group, select the Bullets push button.
-
Type each bullet item in the bulleted listing.

Utilise ordered lists
-
Position the cursor anywhere in your document.
-
Select the Home tab.
-
Select the Numbering button.
-
Type the sequential steps.

Use accessible text color
Here are some ideas to consider:
-
Ensure that text displays well by using the Automated setting for font colors. Select your text, and and then select Home > Font Color > Automated.

-
Use the Accessibility Checker, to analyze the document and find bereft color contrast. The tool at present checks the documents for text colour against page color, table cell backgrounds, highlight, textbox make full color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Utilise the Colour Contrast Analyzer, a free app that analyzes colors and contrast, and displays results almost immediately.
Use accessible text format
Here are some ideas to consider:
-
Add an underline to color-coded hyperlink text. That can assist colorblind people know the text is linked even if they can't see the color.
-
Add shapes if colour is used to indicate status. For case, add together a checkmark symbol
 if green is used to signal "pass" and an uppercase X
if green is used to signal "pass" and an uppercase X  if red indicates "neglect".
if red indicates "neglect".
Use text spacing
Increase or subtract white infinite between sentences and paragraphs.
-
Select your text.
-
Select the Home tab.
-
Select Line and Paragraph Spacing > Line Spacing Options.
The Paragraph dialog opens, showing the Indents and Spacing tab.
-
Nether Spacing, select the spacing options you desire.

Meet besides
-
Rules for the Accessibility Checker
-
Make your Excel documents accessible to people with disabilities
-
Make your PowerPoint presentations attainable to people with disabilities
-
Make your Outlook electronic mail accessible to people with disabilities
iOS: Best practices for making Word documents accessible
The following table includes key best practices for creating Word documents that are accessible to people with disabilities.
| What to ready | Why fix it | How to ready information technology |
| Add meaningful hyperlink text. | People who employ screen readers sometimes browse a list of links. Links should convey clear and accurate information almost the destination. For example, instead of linking to the text Click here, include the full title of the destination page. | Add together hyperlink text |
| Ensure that color is non the only means of conveying information. | People who are bullheaded, have low vision, or are colorblind might miss out on the pregnant conveyed by particular colors. | Apply accessible text format |
| Use sufficient contrast for text and background colors. | If your document has a loftier level of contrast betwixt text and background, more people can see and utilise the content. | Use accessible text color |
| Utilize a larger font size (11pt or larger), sans serif fonts, and sufficient white infinite. | People who have dyslexia describe seeing text "swim together" on a page (the compressing of i line of text into the line below). They frequently see text merge or distort. For people who have dyslexia or have low vision, reduce the reading load. For case, they may benefit from familiar sans serif fonts, such as Arial or Calibri. Avoid using all capital letters, and excessive italics or underlines. Include ample white space betwixt sentences and paragraphs. | Use text spacing |
| Use built-in headings and styles. | To preserve tab society and to get in easier for screen readers to read your documents, use a logical heading order and the congenital-in formatting tools in Word. For instance, organize headings in the prescribed logical social club. Utilise Heading 1, Heading 2, so Heading 3, rather than Heading three, Heading 1, and then Heading 2. And, organize the information in your documents into small chunks. Ideally, each heading would include only a few paragraphs. | Use built-in heading styles Use bulleted lists Utilize ordered lists |
| Use a simple table structure for data simply, and specify column header data. | Screen readers go on rails of their location in a tabular array by counting table cells. If a table is nested inside another tabular array or if a cell is merged or separate, the screen reader loses count and can't provide helpful data about the table after that point. Blank cells in a table could as well mislead someone using a screen reader into thinking that at that place is nothing more in the table. Screen readers also use header information to identify rows and columns. | Apply table headers |
Make hyperlinks, text, and tables accessible
The following procedures describe how to brand the hyperlinks, text, and tables in your Word documents accessible.
Add hyperlink text
-
Select the text to which y'all want to add together the hyperlink.
-
To open the Dwelling tab, at the bottom of the screen, at the cease of the toolbar, tap the More push button.
-
Tap Home > Insert.
-
Tap the Link command.
-
The text you selected is shown in the DISPLAYbox. This is the hyperlink text. If necessary, modify it.
-
To add a hyperlink, in the Accost box, blazon the URL.
-
At the top of the screen, tap Washed.
Tip:If the championship on the hyperlink's destination page gives an accurate summary of what's on the page, use information technology for the hyperlink text. For case, this hyperlink text matches the title on the destination page: Templates and Themes for Part Online.

Apply congenital-in heading styles
-
Select the text.
-
To open up the Home tab, at the lesser of the screen, at the end of the toolbar, tap the More push.
-
Tap the Styles control.
-
Tap a heading fashion, such as Heading 1.

Utilize bulleted lists
-
Position the cursor anywhere in your certificate.
-
To open the Domicile tab, at the lesser of the screen, at the end of the toolbar, tap the More push.
-
Tap the Bullets command.
-
Tap the bullet pick you want.
-
Type each bullet item in the bulleted list.

Use ordered lists
-
Position the cursor anywhere in your document.
-
To open up the Home tab, at the lesser of the screen, at the end of the toolbar, tap the More push button.
-
Tap the Numbering command.
-
Tap the numbering option you want.
-
Blazon the sequential steps.

Use accessible text colour
Here are some ideas to consider:
-
Ensure that text displays well past using the Automatic setting for font colors. Select your text, then select Home > Font Color > Automated.

-
Use the Colour Contrast Analyzer, a gratis app that analyzes colors and dissimilarity, and displays results nigh immediately.
Use accessible text format
Here are some ideas to consider:
-
Add an underline to color-coded hyperlink text. That can assist colorblind people know the text is linked even if they can't meet the color.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol
 if greenish is used to indicate "laissez passer" and an capital letter X
if greenish is used to indicate "laissez passer" and an capital letter X  if red indicates "fail".
if red indicates "fail".
Use text spacing
Increase or subtract white space between sentences and paragraphs:
-
Select your text.
-
To open up the Home tab, at the lesser of the screen, at the stop of the toolbar, tap the More button.
-
Tap Paragraph Formatting > Line spacing.
-
Tap the spacing option you desire.

See also
-
Rules for the Accessibility Checker
-
Make your Excel documents accessible to people with disabilities
-
Brand your PowerPoint presentations accessible to people with disabilities
-
Make your Outlook email accessible to people with disabilities
Android: All-time practices for making Word documents attainable
The following table includes cardinal all-time practices for creating Word documents that are attainable to people with disabilities.
| What to fix | Why fix it | How to fix information technology |
| Include alternative text with all visuals and tables. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. | Alt text helps people who can't see the screen to understand what'south important in images and other visuals. Avoid using text in images as the sole method of conveying of import information. If y'all must use an paradigm with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent. | Add together alt text to images Add alt text to shapes Add alt text to tables |
| Add meaningful hyperlink text. | People who use screen readers sometimes scan a listing of links. Links should convey articulate and accurate information about the destination. For example, instead of linking to the text Click here, include the full championship of the destination folio. | Add hyperlink text |
| Ensure that color is not the just means of conveying information. | People who are bullheaded, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. | Use accessible text format |
| Apply sufficient dissimilarity for text and background colors. | If your document has a high level of contrast between text and background, more people tin run across and utilize the content. | Use accessible text colour |
| Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space. | People who have dyslexia draw seeing text "swim together" on a page (the compressing of one line of text into the line below). They often see text merge or distort. For people who have dyslexia or have low vision, reduce the reading load. For example, they may benefit from familiar sans serif fonts, such equally Arial or Calibri. Avert using all capital letters, and excessive italics or underlines. Include ample white space between sentences and paragraphs. | Utilize text spacing |
| Use congenital-in headings and styles. | To preserve tab order and to brand information technology easier for screen readers to read your documents, use a logical heading gild and the built-in formatting tools in Word. For example, organize headings in the prescribed logical order. Use Heading one, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. And, organize the data in your documents into small chunks. Ideally, each heading would include only a few paragraphs. | Utilise built-in heading styles Use bulleted lists Use ordered lists |
| Use a simple tabular array structure for information merely, and specify column header data. | Screen readers keep track of their location in a table past counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can't provide helpful information about the tabular array after that point. Bare cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the tabular array. Screen readers also utilize header information to identify rows and columns. | Employ tabular array headers |
Add alt text to visuals and tables
The following procedures describe how to add alt text to visuals and tables in your Word documents.
Notation:For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have express hearing.
Add alt text to images
Add alt text to images such every bit pictures and screenshots and then that screen readers can read the text to describe the image to users who can't see the image.
-
Select an image.
-
To open the Motion-picture show tab, at the lesser of the screen, at the right terminate of the toolbar, tap the More
 button.
button. -
Scroll down to the Alt Text option, and and so tap information technology.
-
Blazon a description. Your changes are automatically saved.
Tip:Include the nigh important information in the start line, and be equally curtailed every bit possible.

Add together alt text to shapes
Add alt text to shapes including shapes within a SmartArt graphic.
-
Select a shape.
-
To open the Shape tab, at the bottom of the screen, at the right end of the toolbar, tap the More than
 push.
push. -
Curlicue down to the Alt Text choice, and then tap it.
-
Type a description. Your changes are automatically saved.
Tip:Include the well-nigh of import information in the starting time line, and be as concise as possible.
Add alt text to tables
-
Tap anywhere within a tabular array.
-
To open the Table tab, at the bottom of the screen, at the right end of the toolbar, tap the More
 push button.
push button. -
Scroll downward to the Alt Text option, and then tap information technology.
-
Type a description. Your changes are automatically saved.
Tip:Include the most important data in the get-go line, and exist as concise every bit possible.
Make hyperlinks, text, and tables attainable
The following procedures depict how to make the hyperlinks, text, and tables in your Word documents accessible.
Add hyperlink text
-
Select the text to which you desire to add the hyperlink.
-
To open the Home tab, at the bottom of the screen, at the right end of the toolbar, tap the More than
 button.
button. -
Tap Home > Insert.
-
Scroll downwardly to the Link option, tap it, and tap Insert Link.
-
The text yous selected displays in the Text to display box. This is the hyperlink text. If necessary, modify it.
-
To add together a hyperlink, in the Address box, type the URL.
-
At the meridian of the screen, tap Use.
Tip:If the title on the hyperlink'south destination folio gives an accurate summary of what's on the page, use information technology for the hyperlink text. For instance, this hyperlink text matches the title on the destination page: Templates and Themes for Office Online.

Apply born heading styles
-
Select the text.
-
To open the Home tab, at the bottom of the screen, at the correct cease of the toolbar, tap the More than
 push button.
push button. -
Whorl down to the Styles option, and and then tap it.
-
Tap a heading manner, such equally Heading 1.

Apply bulleted lists
-
Position the cursor anywhere in your document.
-
To open up the Habitation tab, at the bottom of the screen, at the correct finish of the toolbar, tap the More
 button.
button. -
Scroll downwardly to the Bullets pick, and then tap information technology.
-
Tap the bullet pick you want.
-
Type each bullet item in the bulleted list.

Use ordered lists
-
Position the cursor anywhere in your document.
-
To open up the Habitation tab, at the bottom of the screen, at the right finish of the toolbar, tap the More
 button.
button. -
Scroll downwardly to the Numbering pick, then tap it.
-
Tap the numbering selection you want.
-
Type each item in the numbered listing.

Use accessible text color
Here are some ideas to consider:
-
Ensure that text displays well by using the Automatic setting for font colors. Select your text, and so select Home > Font Colour > Automated.

-
Use the Colour Contrast Analyzer, a free app that analyzes colors and contrast, and displays results most immediately.
Use accessible text format
Here are some ideas to consider:
-
Add together an underline to colour-coded hyperlink text. That can help colorblind people know the text is linked fifty-fifty if they tin't see the colour.
-
Add together shapes if colour is used to indicate status. For case, add a checkmark symbol
 if green is used to point "pass" and an uppercase Ten
if green is used to point "pass" and an uppercase Ten  if blood-red indicates "neglect".
if blood-red indicates "neglect".
Employ text spacing
Increase or decrease white space between sentences and paragraphs.
-
Select your text.
-
To open up the Home tab, at the bottom of the screen, at the right end of the toolbar, tap the More
 push button.
push button. -
Coil down to the Paragraph Formatting option, so tap it.
-
Tap the spacing option you desire.

Use table headers
-
Position the cursor anywhere in a tabular array.
-
To open up the Tabular array tab, at the bottom of the screen, at the right end of the toolbar, tap the More
 button.
button. -
Roll down to the Mode Options option, and and then tap it.
-
To select the Header Row option, tap it.
Tip:When an choice is selected, information technology's grayed.
-
In your table, type each column heading.

See likewise
-
Rules for the Accessibility Checker
-
Brand your Excel documents accessible to people with disabilities
-
Brand your PowerPoint presentations accessible to people with disabilities
-
Brand your Outlook email attainable to people with disabilities
Part Online: All-time practices for making Word for the web documents attainable
The post-obit table includes fundamental all-time practices for creating Word for the spider web documents that are attainable to people with disabilities.
| What to fix | How to notice it | Why gear up information technology | How to set up it |
|---|---|---|---|
| Include culling text with images and tables. | Apply the Accessibility Checker to find missing culling text. | Alt text helps people who tin't see the screen to understand what's important in images and other visuals. Avoid using text in images as the sole method of carrying important information. If you lot must employ an image with text in it, repeat that text in the document. In alt text, briefly describe the epitome and mention the existence of the text and its intent. | Add alt text to images Add alt text to tables |
| Add meaningful hyperlink text. | To make up one's mind whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. | People who use screen readers sometimes browse a list of links. Links should convey clear and accurate information about the destination. For example, instead of linking to the text Click hither, include the full title of the destination folio. | Add hyperlink text |
| Ensure that color is not the merely means of conveying information. | To find instances of colour-coding, visually scan your document. | People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. | Apply accessible text format |
| Use sufficient contrast for text and background colors. | To find insufficient colour contrast, look for text in your document that'south hard to read or to distinguish from the groundwork. | If your document has a high level of contrast between text and background, more people can see and use the content. | Use accessible text color |
| Use built-in headings and styles. | To discover headings not using built-in styles, visually scan your document for text formatted to look like a heading. Select this text, and then look in the Dwelling tab of the ribbon to check if a heading manner has been used. | To preserve tab order and to make it easier for screen readers to read your documents, employ a logical heading order and the congenital-in formatting tools in Word for the spider web. For instance, organize headings in the prescribed logical gild. Use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading ane, and then Heading ii. And, organize the information in your documents into minor chunks. Ideally, each heading would include just a few paragraphs. | Apply built-in heading styles Use bulleted lists Use ordered lists |
| Use a elementary tabular array structure for data just, and specify column header information. | Use the Accessibility Checker to ensure that tables don't contain split cells, merged cells, or nested tables. Y'all can also visually scan your tables to cheque that they don't have any completely bare rows or columns. | Screen readers go on track of their location in a table by counting table cells. If a table is nested inside some other table or if a cell is merged or split up, the screen reader loses count and tin't provide helpful data about the tabular array after that betoken. Blank rows and columns in a table could too mislead someone using a screen reader into thinking that there is nothing more in the tabular array. Screen readers likewise use header data to identify rows and columns. | Employ tabular array headers |
Add alt text to images and tables
The following procedures describe how to add together alt text to images and tables in your Word for the web documents.
Notation:We recommend only putting text in the Clarification field and leaving the Championship blank. This will provide the best experience with most major screen readers including Narrator. For audio and video content, in improver to alt text, include airtight captioning for people who are deaf or have limited hearing.
Add together alt text to images
Add together alt text to images, such as pictures and screenshots, and then that screen readers can read the text to describe the image to users who can't meet the prototype.
-
Select an epitome.
-
Select Pic > Alt Text. The Format Picture pane opens to the correct of the screen.
-
Type your alt text in the Description box.
Tip:Include the about important data in the first line, and be as concise as possible.

Add alt text to tables
-
Position the cursor anywhere in a tabular array.
-
Select Table > Alt Text. The Alternative Text dialog box opens. You may demand to select the ... button to see the Alt Text option.
-
Blazon your alt text in the Description box, and selectOK.
Tip:Include the most important information in the start line, and exist every bit concise every bit possible.

Make hyperlinks, text, and tables accessible
The following procedures describe how to make the hyperlinks, text, and tables in your Give-and-take for the web documents accessible.
Add hyperlink text
-
Select the text to which you want to add together the hyperlink, and then right-click.
-
Select Link. The text yous selected displays in the Brandish text box. This is the hyperlink text.
-
If necessary, alter the hyperlink text.
-
In the Address box, enter the destination address for the hyperlink, and selectInsert.
Tip:If the championship on the hyperlink'south destination page gives an accurate summary of what'southward on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination folio: Templates and Themes for Office Online.

Use attainable text color
Hither are some ideas to consider:
-
Ensure that text displays well by using the Automatic setting for font colors. Select your text, and then select Habitation >
(Font Colour) > Automatic.

-
Use the Colour Contrast Analyzer, a costless app that analyzes colors and contrast, and displays results almost immediately.
Apply accessible text format
Hither are some ideas to consider:
-
Add an underline to colour-coded hyperlink text. That can help colorblind people know the text is linked even if they can't run across the colour.
-
Add shapes if color is used to point status. For instance, add a checkmark symbol
 if green is used to point "pass" and an uppercase X
if green is used to point "pass" and an uppercase X  if red indicates "fail".
if red indicates "fail".
Apply built-in heading styles
-
Select the heading text and then select the Dwelling tab.
-
Select the Styles button and then select a heading fashion, for example, Heading 1 or Heading 2.

Use bulleted lists
-
Position the cursor anywhere in your certificate.
-
Select the Home tab.
-
Select the
(Bullets) push button and then select the style of bullet you want to utilize.
-
Type each bullet detail in the bulleted listing.

Use ordered lists
-
Position the cursor anywhere in your certificate.
-
Select the Dwelling tab.
-
Select the
(Numbering) button and then select the style of listing yous want to apply.
-
Blazon the sequential steps.

Employ text spacing
Increase or decrease white space betwixt sentences and paragraphs.
-
Select your text.
-
Select the Home tab.
-
In the Paragraph group, in the lower-right corner of the group, select the Dialog box launcher push.
The Paragraph dialog box opens, showing the Full general,Indentation and Spacing options.
-
Under Spacing, select the spacing options you want, and selectOK.

See too
-
Utilize the Accessibility Checker to find accessibility issues
-
Rules for the Accessibility Checker
-
Make your Excel documents accessible to people with disabilities
-
Make your PowerPoint presentations attainable to people with disabilities
-
Make your Outlook e-mail accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you accept a disability or questions related to accessibility, delight contact the Microsoft Disability Answer Desk for technical assist. The Disability Answer Desk support team is trained in using many pop assistive technologies and tin offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Inability Reply Desk-bound site to find out the contact details for your region.
If you are a authorities, commercial, or enterprise user, please contact the enterprise Inability Answer Desk.
shipmanagnection93.blogspot.com
Source: https://support.microsoft.com/en-us/office/make-your-word-documents-accessible-to-people-with-disabilities-d9bf3683-87ac-47ea-b91a-78dcacb3c66d

Post a Comment for "Word Force Reviewing Pane to Appear on the Right"